Simple Weather Display Using Waveshare ePaper Display and a Custom Calibration Program
Published June 19th, 2020 by Emily
After working on Aceisace's Inky-Calendar project for a month, I published my own repository on Github for my Simple Weather Display.
It uses the Dark Sky Forecast API, which will no longer be accessible in 2021, so I need to do some more work on it.
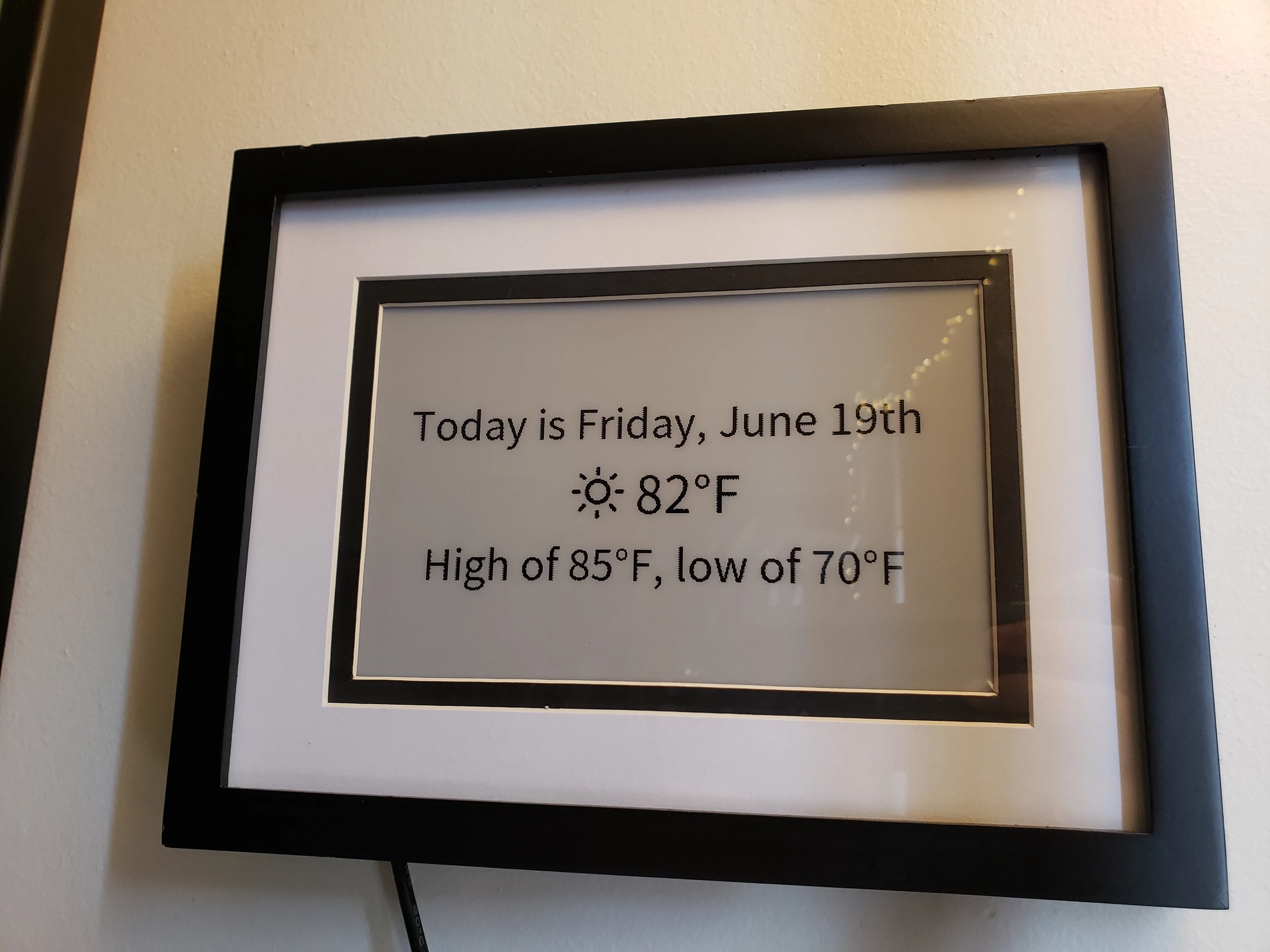
The thing I'm proudest of is the program's ability to be aware of how it is placed in a picture frame. The actual display itself is a weird size. When I buy 5x7 inch picture frames, the edges of the display are covered.
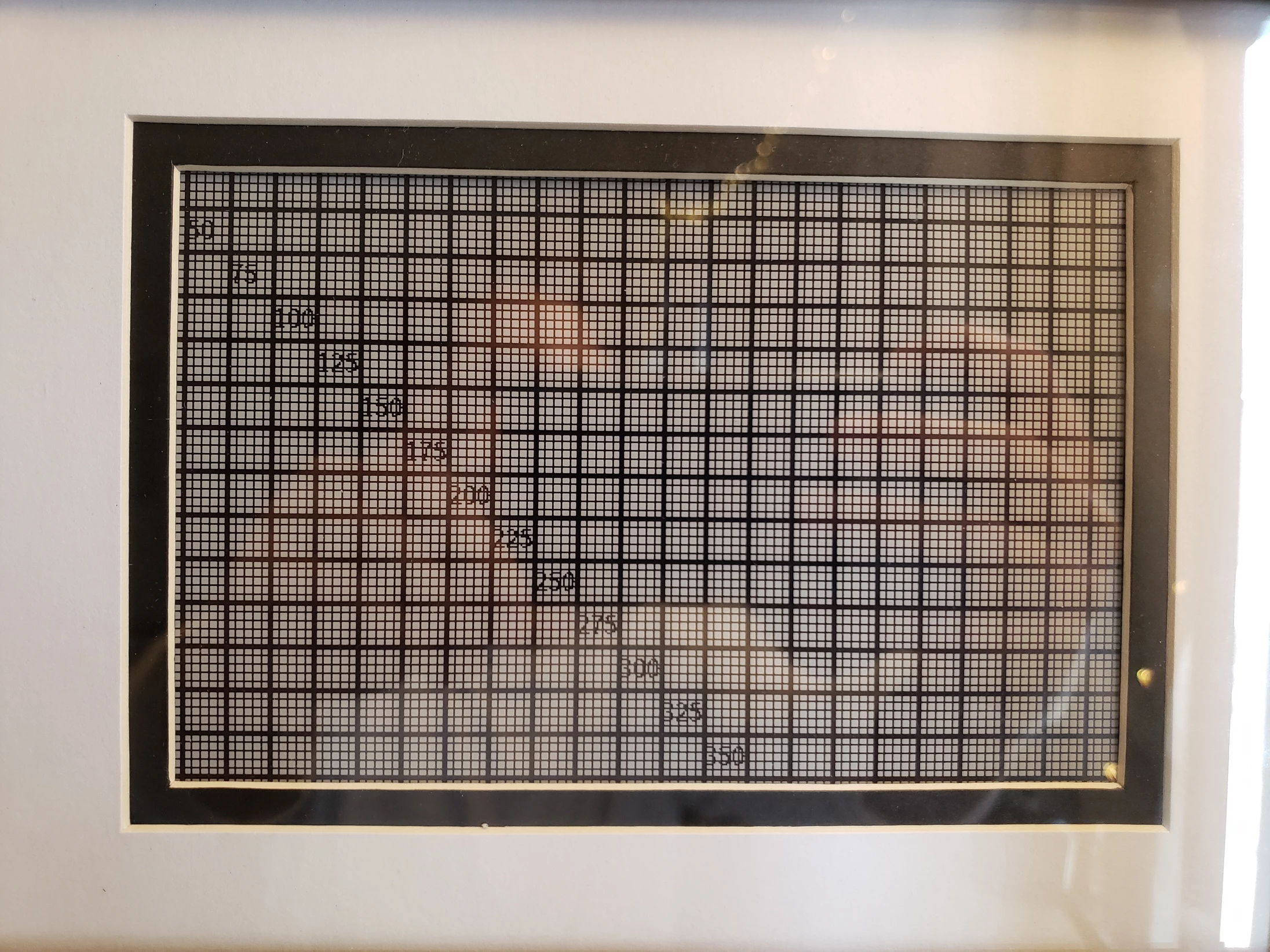
I created a calibration program included in my github that allows you to define how much of the edges are covered. The outer box is the the actual full size of the screen and the inner box is the limits that I have defined as where the picture frame mat ends.
Raw calibration image

You can see that the inner box is not centered on the actual screen, so centering the text based on the inner box is key to making the display look good.
While this is a minor aesthetic choice in my display, this is a critical feature for projects that use the entire screen. Adding this into the project is prettier than cutting a mat out of paper and cheaper than getting a custom mat made professionally.
The calibration program isn't pretty, but it's functional
Each small line represents five pixels. The "50" text tells the user than the point where the two dark lines cross to the top right of the "50" is the point (50,50). In this case, I would set the variable top_edge to be equal to 30.

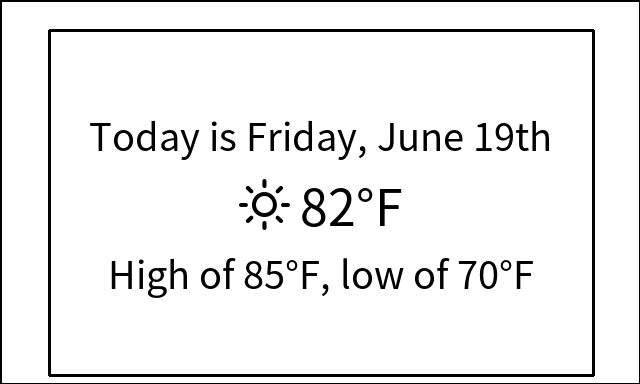
The final display